JS Плагины - обсуждение
- Автор темы Aleksandr Oleynik
- Дата начала
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
@ff-records, точно, я не прав, сейчас поменяю, и спасибо, Вы первый кто скачал это
== Upd =========
Все обновлено, все есть теперь, файл мыши добавлен и перезагружен
== Upd =========
Все обновлено, все есть теперь, файл мыши добавлен и перезагружен
Вложения
Последнее редактирование:
Женя, я заморачиваться не стал, ибо часть смысла от меня все равно ускользнула. Просто перевел все то, что ты написал. Там можешь выбрать что из этого отослать в кач-ве реквеста. Но в любом случае, примеры твои думаю, гораздо понятнее, чем какое-либо заумное объяснение.
Прости, мне до концепции namespace еще расти и расти, я надежно застрял в ограничениях KSP, очень туго перехожу на более свободную почву))
Прости, мне до концепции namespace еще расти и расти, я надежно застрял в ограничениях KSP, очень туго перехожу на более свободную почву))
Today we can use namesace in EEL and it is very suitable.
for exmple: my_obj.1 = 1234; my_obj.2 = 2345; my_obj.3 = 3456;
and more than: my_obj.1.1 = 36782; my_obj.1.2 = 4363; e.g.
This can be used as usual variables, but can be used also relative - for example set obj prefix and get link to it with prefix this., or as function argument (*):
function test(x,y,z)
(
this.x = x;
this.y = y;
this.z = z;
);
//====
A.test(1,5,8);
B.test(4,7,9);
// Received A.x, A.y,A.z , B.x, B.y, B.z - this is casual functional.
Also function can be called by name.
Namespace as argument (above-based example)
function test2(Arg1*, Arg2*)
(
Arg1.x = Arg2.z;
Arg1.y = Arg2.x;
Arg1.z = Arg2.x;
);
//====
test2(A, B); // Sent not as value, but as name.
=============
For lua users it is casual things.
=============
What is desired from EEL:
Understanding of the concept of namespace not as usual variable brings us to the logical development step - to do special variable-pseudonym with special name, f.e. _alias.
In this case we can use something like that:
function test3(Arg1*, Arg2*)
(
Arg1.x = Arg2.z;
Arg1.y = Arg2.x;
Arg1.z = Arg2.x;
);
//====
_alias = MyVar;
//for example, and next:
function test3(_alias, Arg2); // send to the function not a value, neither a name, but anything contained in the _alias!
The most important, that we shold receive MyVar.x , y , z - but not _alias.x , y , z
Very cool it could be for functions, but also great only for variables as good start.
In the code of "Super8" there's mirror - it takes variables from the buffer, makes some work and sends back. Many steps to deal with, why can't it be on the language level? May it be _mirror
for exmple: my_obj.1 = 1234; my_obj.2 = 2345; my_obj.3 = 3456;
and more than: my_obj.1.1 = 36782; my_obj.1.2 = 4363; e.g.
This can be used as usual variables, but can be used also relative - for example set obj prefix and get link to it with prefix this., or as function argument (*):
function test(x,y,z)
(
this.x = x;
this.y = y;
this.z = z;
);
//====
A.test(1,5,8);
B.test(4,7,9);
// Received A.x, A.y,A.z , B.x, B.y, B.z - this is casual functional.
Also function can be called by name.
Namespace as argument (above-based example)
function test2(Arg1*, Arg2*)
(
Arg1.x = Arg2.z;
Arg1.y = Arg2.x;
Arg1.z = Arg2.x;
);
//====
test2(A, B); // Sent not as value, but as name.
=============
For lua users it is casual things.
=============
What is desired from EEL:
Understanding of the concept of namespace not as usual variable brings us to the logical development step - to do special variable-pseudonym with special name, f.e. _alias.
In this case we can use something like that:
function test3(Arg1*, Arg2*)
(
Arg1.x = Arg2.z;
Arg1.y = Arg2.x;
Arg1.z = Arg2.x;
);
//====
_alias = MyVar;
//for example, and next:
function test3(_alias, Arg2); // send to the function not a value, neither a name, but anything contained in the _alias!
The most important, that we shold receive MyVar.x , y , z - but not _alias.x , y , z
Very cool it could be for functions, but also great only for variables as good start.
In the code of "Super8" there's mirror - it takes variables from the buffer, makes some work and sends back. Many steps to deal with, why can't it be on the language level? May it be _mirror
@PianoIst, спасибо большое, я пока не буду отправлять, потому что именно в примерах проблема, то есть их можно двояко рассматривать, а нужно чтобы наверняка.
Основная цель - иметь возможность использовать часть namespase относительно, подобно ключам в Lua. Надо придумать, как это четко показать.
Основная цель - иметь возможность использовать часть namespase относительно, подобно ключам в Lua. Надо придумать, как это четко показать.
Там нет вообще ничего сложного - все объяснение одну страницу в мануале, если интересно, вечером попробую показать пару примеров. Заодно, может быть станет понятно, как подойти к реквесту.до концепции namespace еще расти и расти
PHP:
desc:Very Simple Button
@init
// Функции, определенные в секции init можно вызвать из любой секции!
//================================================
/*Пространства имен используются для удобства. Для нас важно, что мы можем получить доступ к ним относительно(релятивно).
(Но не так, как хотелось бы!). Для этого используется префикс "this." - для функций и переменных, либо instance() - для переменных.
В итоге, мы имеем некоторое подобие объектов. Дальше попробую объяснить на примере, самом простом, сделаем примитивнейшую кнопку.*/
//== 1 ===========================
//Эта функция принимает параметры будущей кнопки, в кач-ве аргументов.
//x,y,w,h - координаты, высоту, ширину, r,g,b,a - цвет, lbl, state - лейбл, состояние.
function button_New(x,y,w,h, r,g,b,a, lbl, state)
(
this.x = x; this.y = y; this.w = w; this.h = h; // coord
this.r = r; this.g = g; this.b = b; this.a = a; // color
this.lbl = lbl; // label
this.state = state; // state
);
/*Если вызываем функцию, допустим, так:
A.button_New(10,10,20,20, 1,0,0,1, "A", 1); // - получим A.x = 10; A.y = 10; A.w = 20; A.h = 20; A.r, A.g ... и тд.
B.button_New(50,10,20,20, 1,1,0,1, "B", 0); // - получим B.x = 50; B.y = 10; B.w = 20; ... и тд.
C.button_New(90,10,40,20, 0,1,0,1, "C", 0); // - получим C.x = 90; C.y = 10; C.w = 40; ... и тд.
То есть, "this." внутри функции как бы подменяется на то namespace, от которого функция вызывается.*/
//== 2 ===========================
//Эта функция использует x,y,w,h в том namespace, от которого функция вызывается - instance(x,y,w,h).
//Функция возвращает 0 или 1, в зав. от того, находится ли курсор мыши в пределах прямоугольника x,y,w,h.
//Она пригодиться в дальнейшем.
function mouseIN()
instance(x,y,w,h)
( // if point in obj area
mouse_x >= x && mouse_x <= x+w && mouse_y >= y && mouse_y <= y+h;
);
//== 3 ===========================
//Эта функция рисует кнопку, используя instance(x,y,w,h, r,g,b,a, lbl, state)
//То есть, грубо говоря, параметры нашей кнопки
//Внутри функции - this.mouseIN() - вызывается также "от имени" конкретной кнопки.
function button_Draw()
instance(x,y,w,h, r,g,b,a, lbl, state)
local(aa, str_w, str_h)
(
mousedown && this.mouseIN() ? state = !state;
state ? aa = a : aa = 0.4; // Пусть прозрачность зависит от состояния кнопки.
//-- draw button ------
gfx_set(r,g,b, aa);
gfx_rect(x,y,w,h, 1);
gfx_rect(x,y,w,h, 0);
//-- label -------
gfx_set(0,0,0,1); // fnt clr
gfx_measurestr(lbl, str_w, str_h);
gfx_x = x+(w-str_w)/2; gfx_y = y+(h-str_h)/2;
gfx_drawstr(lbl);
);
//================================================
// Создадим кнопки
A.button_New(20, 20,30,30, 1,0,0,1, "A", 0); //
B.button_New(60, 20,30,30, 1,1,0,1, "B", 0); //
C.button_New(100,20,30,30, 0,1,0,1, "C", 0); //
D.button_New(140,20,30,30, 0,1,1,1, "D", 0); //
@gfx 200 200
// mousedown = 1 если мышь была нажата в текущем кадре
mousedown = mouse_cap&1 && !(last_mouse_cap&1);
// Нарисуем кнопки
A.button_Draw();
B.button_Draw();
C.button_Draw();
D.button_Draw();
// обновим последнее состояние мыши
last_mouse_cap = mouse_cap;NoCo - мой новый js-плагин для превращения МИДИ-клавиатуры в гибкую управлялку параметрами. Плагин я, вроде, отшлифовал. А на описание красивое уже вдохновения не хватает. Поэтому, сорри за некоторый сумбур. Позже сделаю тщательнее. А пока, если кто заинтересуется, готов отвечать на вопросы интерактивно))
Основная идея плагина.
Управление любым автоматизируемым параметром с миди-клавиатуры (именно клавиатуры, а не "колеса").
Базовая схема реализации.
На клавиатуре задается зона, в пределах которой работает следующий алгоритм: при нажатии клавиши внутри зоны происходит сдвиг привязанного к этой зоне слайдера (на плагине внизу с названиями, начинающимися с "!!!"). Величина сдвига соответствует положению ноты внутри зоны. (Например, если зона с4-е4, то с4 сдвигает слайдер в "0", d4 - на 50%, а е4 - на 100%). К слайдеру средствами Рипера можно привязать любой автоматизируемый параметр любого плагина в стеке.
Тонкости.
При "игре" легато внутри зоны и при ненулевом значении параметров SECTION_GLIDE_1 и/или SECTION_GLIDE_2 передвижение слайдера происходит не скачком, а в виде "портаменто". Подробнее об этом в описании регулировок.
Для зоны можно установить "дефолтное" положение, в которое слайдер будет возвращаться. если ни одна нота не нажата.
Вне зоны все миди-сообщения проходят сквозь плагин неизменными.
Внутри зоны можно выбрать один из четырех режимов midithroughдля НОТ. Подробнее - ниже.
Ну а теперь конкретнее:
Плагин имеет 4 параллельно и независимо работающие секции (A..D). Они полностью аналогичны. Настройка параметров осуществляется так:
Верхний слайдер SECTION (A..D) выбирает секцию, для которой устанавливаются последующие 9 слайдеров. Они имеют седующие функции:
SECTION_MIDI_CHAN - канал, по которому принимает сообщения данная секция
SECTION_LO_BORDER - нижняя граница секции (нота)
SECTION_HI_BORDER- верхняя граница секции (нота)
SECTION_THROUGH_TO - определяет, как проходят note-onи note-offмиди-сообщения через секцию на выход:
- (1..16) принудительно присвоение сообщению канала от 1 до 16
- SAME_CH_C-2 принудительно присвоение сообщению ноты С-2.
- NO_CHANGE - ничего не менять
- OFF - не пропускать ноты
SECTION_GLIDE_MODE - режимглиссандо. Их 4:
- VELO_DRIVEN_TIME_BASED - управляемый слайдер (!!!SOCKET*1) меняет значение со скоростью, определяемой положением слайдеров SECTION_GLIDE_1 и SECTION_GLIDE_2, а также велосити нажатой ноты. Велосити 1 соотв. значению SECTION_GLIDE_1, велосити 127 соотв. значению SECTION_GLIDE_2, промежуточные - линейно интерполированы. Глиссандо с пост. временем. параметр (!!!SOCKET*2) не изменяется.
- VELO_DRIVEN_RATE_BASED- то же, но глиссандо с пост. скоростью.
- DUAL_TIME_BASED - управляемый слайдер (!!!SOCKET*1) меняет значение со скоростью, определяемой положением слайдера SECTION_GLIDE_1, а управляемый параметр (!!!SOCKET*2) меняет значение со скоростью, определяемой положением слайдера SECTION_GLIDE_2, при этом само его значение задается ВЕЛОСИТИ нажатой ноты. Глиссандо с пост. временем.
- DUAL_RATE_BASED, - то же, но глиссандо с пост. скоростью.
SECTION_SOCKET_1_IDLE_POSITION - положение в которое становится слайдер (!!!SOCKET*1) при отсутствии нажатых нот. Их 4:
-0
-50
-100 - эти три очевидны. В случае их выбора глиссандо никогда не "разрывается", как если бы одна нота в зоне всегда была нажата.
- LAST_PLAYED - слайдер "зависает" в том положении, куда его привела последняя нажатая нота. В этом режиме при игре нон-легато глиссандо отсутствует.
Управление любым автоматизируемым параметром с миди-клавиатуры (именно клавиатуры, а не "колеса").
Базовая схема реализации.
На клавиатуре задается зона, в пределах которой работает следующий алгоритм: при нажатии клавиши внутри зоны происходит сдвиг привязанного к этой зоне слайдера (на плагине внизу с названиями, начинающимися с "!!!"). Величина сдвига соответствует положению ноты внутри зоны. (Например, если зона с4-е4, то с4 сдвигает слайдер в "0", d4 - на 50%, а е4 - на 100%). К слайдеру средствами Рипера можно привязать любой автоматизируемый параметр любого плагина в стеке.
Тонкости.
При "игре" легато внутри зоны и при ненулевом значении параметров SECTION_GLIDE_1 и/или SECTION_GLIDE_2 передвижение слайдера происходит не скачком, а в виде "портаменто". Подробнее об этом в описании регулировок.
Для зоны можно установить "дефолтное" положение, в которое слайдер будет возвращаться. если ни одна нота не нажата.
Вне зоны все миди-сообщения проходят сквозь плагин неизменными.
Внутри зоны можно выбрать один из четырех режимов midithroughдля НОТ. Подробнее - ниже.
Ну а теперь конкретнее:
Плагин имеет 4 параллельно и независимо работающие секции (A..D). Они полностью аналогичны. Настройка параметров осуществляется так:
Верхний слайдер SECTION (A..D) выбирает секцию, для которой устанавливаются последующие 9 слайдеров. Они имеют седующие функции:
SECTION_MIDI_CHAN - канал, по которому принимает сообщения данная секция
SECTION_LO_BORDER - нижняя граница секции (нота)
SECTION_HI_BORDER- верхняя граница секции (нота)
SECTION_THROUGH_TO - определяет, как проходят note-onи note-offмиди-сообщения через секцию на выход:
- (1..16) принудительно присвоение сообщению канала от 1 до 16
- SAME_CH_C-2 принудительно присвоение сообщению ноты С-2.
- NO_CHANGE - ничего не менять
- OFF - не пропускать ноты
SECTION_GLIDE_MODE - режимглиссандо. Их 4:
- VELO_DRIVEN_TIME_BASED - управляемый слайдер (!!!SOCKET*1) меняет значение со скоростью, определяемой положением слайдеров SECTION_GLIDE_1 и SECTION_GLIDE_2, а также велосити нажатой ноты. Велосити 1 соотв. значению SECTION_GLIDE_1, велосити 127 соотв. значению SECTION_GLIDE_2, промежуточные - линейно интерполированы. Глиссандо с пост. временем. параметр (!!!SOCKET*2) не изменяется.
- VELO_DRIVEN_RATE_BASED- то же, но глиссандо с пост. скоростью.
- DUAL_TIME_BASED - управляемый слайдер (!!!SOCKET*1) меняет значение со скоростью, определяемой положением слайдера SECTION_GLIDE_1, а управляемый параметр (!!!SOCKET*2) меняет значение со скоростью, определяемой положением слайдера SECTION_GLIDE_2, при этом само его значение задается ВЕЛОСИТИ нажатой ноты. Глиссандо с пост. временем.
- DUAL_RATE_BASED, - то же, но глиссандо с пост. скоростью.
SECTION_SOCKET_1_IDLE_POSITION - положение в которое становится слайдер (!!!SOCKET*1) при отсутствии нажатых нот. Их 4:
-0
-50
-100 - эти три очевидны. В случае их выбора глиссандо никогда не "разрывается", как если бы одна нота в зоне всегда была нажата.
- LAST_PLAYED - слайдер "зависает" в том положении, куда его привела последняя нажатая нота. В этом режиме при игре нон-легато глиссандо отсутствует.
Вложения
Предлагаю проверить на годность - хороший сайдчейн за полсекунды.
Я не в курсе совр. музыки, но думаю неплохо вышло, вернее, я уверен.
Опять пробный вариант без интерфейса. Но тут он не нужен.
===
Вообще, я знаю, что всем пох... И даже могу ВСТ - здесь нет проблем, все равно - пох...
Честно говоря - это даже хорошо, сходу ломает иллюзии.
Даже, можно теперь сказать так - зайдите в JS - и вы поймете кто вы есть, причем никто почти, сука, прямо не говорит.
Конечный вариант ниже.
Я не в курсе совр. музыки, но думаю неплохо вышло, вернее, я уверен.
Опять пробный вариант без интерфейса. Но тут он не нужен.
===
Вообще, я знаю, что всем пох... И даже могу ВСТ - здесь нет проблем, все равно - пох...
Честно говоря - это даже хорошо, сходу ломает иллюзии.
Даже, можно теперь сказать так - зайдите в JS - и вы поймете кто вы есть, причем никто почти, сука, прямо не говорит.
Конечный вариант ниже.
Последнее редактирование:
ГениальноЯ не в курсе совр. музыки, но думаю неплохо вышло, вернее, я уверен
Улыбнули заметки на полях, виден творческий порыв
Вам бы объединиться с толковыми ребятами, кто пишет JSFX, вроде supermaalima, да замутить кантору, сИ даже могу ВСТ
@zigazaga, да что объяснять - VST делается за минуту таким способом - в худшем случае - там пару функций переписать.
Вам сделать прямо сейчас? Но все же смотрят - ох, это же ВСТ, а то - JS заведомо говно... НЕ про Вас естественно.
Вы гляньте мой плагин для начала, он хорош! И я не хвастаюсь, он просто хорош. А это только пример.
Вам сделать прямо сейчас? Но все же смотрят - ох, это же ВСТ, а то - JS заведомо говно... НЕ про Вас естественно.
Вы гляньте мой плагин для начала, он хорош! И я не хвастаюсь, он просто хорош. А это только пример.
Последнее редактирование:
Да он офигенен.)) Я уже потестил.Вы гляньте мой плагин для начала, он хорош
Благодарю, но мне не к чему. У меня нет предрассудков насчёт JSFX, мне вообще спартанские скины нравятся, или вообще их отсутствие. Только хардкор, только звук, без красивых картинок))Вам сделать прямо сейчас? Но все же смотрят - ох, это же ВСТ, а то - JS заведомо говно... НЕ про Вас естественно
Время ща поздновато, или рановато, как у меня.Я смотрю 0 человек скачали, это морально хороший результат, я рад
@zigazaga, спасибо. Весь прикол в том, что эти кривые на что угодно годятся, причем в неограниченном кол-ве(ограниченном миллионами где-то).
Я вчера только хорошо въехал, как всю эту память можно использовать, даже в перечислениях можно.
Я вчера только хорошо въехал, как всю эту память можно использовать, даже в перечислениях можно.
Блин, прорверил, вст не так открывается, сейчас перепишу, там не много. Они просто не открывают слайдеры и графику одновременно.

Нормально вст работает, сейчас выложу 100% рабочий.
Контролы добавить надо.
=========
Нормальный ВСТ выложу позже, когда будет графика какая-нибудь.
Не работают одновременно слайдеры Рипера и рисованные

Нормально вст работает, сейчас выложу 100% рабочий.
Контролы добавить надо.
=========
Нормальный ВСТ выложу позже, когда будет графика какая-нибудь.
Не работают одновременно слайдеры Рипера и рисованные
Последнее редактирование:
@EUGEN27771, ты не ропщи.. Ты делаешь большую работу, которую никто не видит.. Копаешь, разбираешься в коде и т.д. Однажды, когда придет идея ты сможешь её реализовать и она выстрелит как у supermaalima или SWS.. Например, только глупец может сказать, что ReaPack это отстой и никому не нужная фича.. а начиналось все с какой-то просьбы подправить неудачный скрипт..
Однажды, когда появились VST это был прорыв!! И все производители DAW подхватили это новшество.
Мы уже знаем, что JS и скрипты по производительности и гибкости уделывает VST. И многие, кто перешли на Рипер в щенячьем восторге от этих возможностей!!
Думаю, я даже уверен, что ребята из Steinberg, Ableton, Presonus и др. уже думают как прикрутить JS и прочие фишки к своим DAW. Это же бизнес.
А почему бы Waves не выпустить свой пакет плагинов в формате JS?? Они же видят, что все меньше народа их покупает.
И никто не собирается терять клиентов и свои доходы из-за парня, который дома, на коленке делает классные вещи.
Большие конторы обычно стартаперов покупают с потрохами, чтобы не дать им возможности вырваться вперед. И если потребуется дадут денег и на интерфейс и на всё, что потребуется.
Так что будь готов не продешевить, когда придет предложение!!
Однажды, когда появились VST это был прорыв!! И все производители DAW подхватили это новшество.
Мы уже знаем, что JS и скрипты по производительности и гибкости уделывает VST. И многие, кто перешли на Рипер в щенячьем восторге от этих возможностей!!
Думаю, я даже уверен, что ребята из Steinberg, Ableton, Presonus и др. уже думают как прикрутить JS и прочие фишки к своим DAW. Это же бизнес.
А почему бы Waves не выпустить свой пакет плагинов в формате JS?? Они же видят, что все меньше народа их покупает.
И никто не собирается терять клиентов и свои доходы из-за парня, который дома, на коленке делает классные вещи.
Большие конторы обычно стартаперов покупают с потрохами, чтобы не дать им возможности вырваться вперед. И если потребуется дадут денег и на интерфейс и на всё, что потребуется.
Так что будь готов не продешевить, когда придет предложение!!
Ни каких ропщений - просто херачу в свободное время, пока есть, вчера только об этом говорил - это серьезно, затягивает, и - главное - мне нравится.
Ну, родился я таким уродом, который без чего-то нерешаемого жить просто не может, и друзья такие же остались последние. Вот так.
===
Так хочется сказать -"Это JS, детка" - но это п...ж - все за месяц-два понимается. Но лучше, все равно, не тратьте время на eel.
Сразу Lua изучайте - если нет мысли об обработке, не дай Бог - анализе сигнала. Тем более - нам дали функцию - на 10 лет заанализируешься, Джастин был пьян(шутка)
=================
О, хочу сказать - функция GetMediaItemTake_Peaks() ломает многие скрипты.
Мои в том числе, но у меня все равно точнее пока что, но медленно...
Не в прямом смысле,конечно, - косвенно, возможностями.
Ну, родился я таким уродом, который без чего-то нерешаемого жить просто не может, и друзья такие же остались последние. Вот так.
===
Так хочется сказать -"Это JS, детка" - но это п...ж - все за месяц-два понимается. Но лучше, все равно, не тратьте время на eel.
Сразу Lua изучайте - если нет мысли об обработке, не дай Бог - анализе сигнала. Тем более - нам дали функцию - на 10 лет заанализируешься, Джастин был пьян(шутка)
=================
О, хочу сказать - функция GetMediaItemTake_Peaks() ломает многие скрипты.
Мои в том числе, но у меня все равно точнее пока что, но медленно...
Не в прямом смысле,конечно, - косвенно, возможностями.
Последнее редактирование:
EUGEN27771, а как потестировать твой сайдчейн? извини за тупой вопрос, скачал архив ( в нем 2 текстовых, 2 файла c inc расширением). Что с этим всем делать - не знаю
Предполагается, что файл сайдчейнер основной, но опять же мой косяк - как люди об этом додумаются....
Ну Бог с тобой, проверь, уверяю, это хороший плагин, добрый
===
И напиши хоть слово по работе, мне неважно - плохое-хорошее - одинаково ценно
===
По именам - моя тупая ошибка, я понял , и везде, где не одним файлом такие проблемы по ходу. Это понятно, либо когда прямо указано, либо по основному имени и то неправильно. Все включения должны быть inc, и невидимы, это закон...
Ну Бог с тобой, проверь, уверяю, это хороший плагин, добрый
===
И напиши хоть слово по работе, мне неважно - плохое-хорошее - одинаково ценно
===
По именам - моя тупая ошибка, я понял , и везде, где не одним файлом такие проблемы по ходу. Это понятно, либо когда прямо указано, либо по основному имени и то неправильно. Все включения должны быть inc, и невидимы, это закон...
Последнее редактирование:
Работает!Предлагаю проверить на годность - хороший сайдчейн за полсекунды.
Не до конца понятна задумка, но в целом работает!
@EUGEN27771, в двух словах опиши, как твою работу (сайдчейн) открыть в рипере, я думаю не я один задаюсь этим вопросом. Так глядишь - больше людей потестируют плагин.
ps: я оооочень далек от программирования.
ps: я оооочень далек от программирования.
@fractala, ок, сейчас сделаю все, кроме основного невидимым, по идее, это надо было сразу делать, я дурак
[DOUBLEPOST=1487753895][/DOUBLEPOST]
[DOUBLEPOST=1487753895][/DOUBLEPOST]
Задумка элементарна - это типа сайдчейна, только не компрессор, постоянная огибающая. Ну и дополнительно, если нужно - всякие гейт-эффекты и тпРаботает!
Не до конца понятна задумка
Все, вот это точно без косяков и все нормально.
Если есть возможность проверьте. Следов не оставляет никаких в системе, естественно.
Плагин - это просто сайдчейн. Когда боковой сигнал превышает порог - включается огибающая. Огибающая синхронна темпу, то есть кратна.
Короче - смысл будет понятен при испытании.
Если есть возможность проверьте. Следов не оставляет никаких в системе, естественно.
Плагин - это просто сайдчейн. Когда боковой сигнал превышает порог - включается огибающая. Огибающая синхронна темпу, то есть кратна.
Короче - смысл будет понятен при испытании.
Вложения
Последнее редактирование:
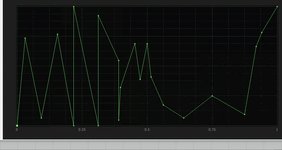
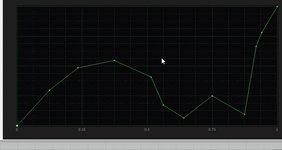
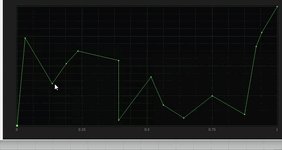
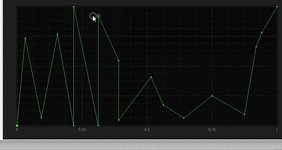
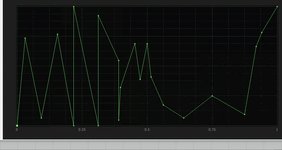
@ff-records, будет такая возможность, сейчас как раз сплайны смотрю.
Но, во-первых - пока можно просто точки добавлять, и точек дохрена, и все 100% считается именно так, как нарисовано - а все кривые не столь настоящие функции, но я сделаю. И не зря в одной из первых строк у них про интерполяцию написано.
Но, во-первых - пока можно просто точки добавлять, и точек дохрена, и все 100% считается именно так, как нарисовано - а все кривые не столь настоящие функции, но я сделаю. И не зря в одной из первых строк у них про интерполяцию написано.
@EUGEN27771 да, было бы полезно иметь разные кривые. А можно отдельные клавиши для удаления/добавления точек? А то можно правой кнопкой тыкнуть и вместо нужного действия, сделать обратное. Вообще качает! Крутой плаг! Вот даже отрендерил показать - сначала играет без него, потом с ним.
Вложения
Сейчас просматривают
Всего: 1 (пользователей: 0, гостей: 1)