Господа Рипероманы, встречайте новую, 100% уникальную фичу - Сhangeble Hot Keys. Ни один другой DAW гарантированно так не умеет.
Концепт был следующий:
Собсно, всё.
Проверено, работает, летает...)))
Огромное, просто ОГРОМЕННОЕ СПАСИБИЩЕ Саше Олейнику @Aleksandr Oleynik за реализацию этого проекта! Ну, и мне немножко (за то, что повыносил ему мозг своими техзаданиями ).
).
P.S. Безусловно мы понимаем, что процедура создания своих собственных пресетов, мягко говоря, абсолютно не юзер френдли, особенно для не очень подготовленного пользователя (впрочем, сам процесс работы с уже готовыми пресетами - это просто огонь).
Поэтому в идеале очень хотелось бы прикрутить ко всему этому делу какой-нибудь понятный юзер интерфейсик - именно для создания своих собственных пресетов. Типа, жмём Create User Preset → выплывает 12 кнопок → жмём на каждую кнопку, выбираем нужный экшн → Save As... → погнали.
И если к этому делу подключатся наши гуру-скриптописатели (например, @@Michael, @EUGEN27771), мы будем очень рады.
Концепт был следующий:
1. Зарезервировать несколько клавиш на клавиатуре (в нашем случае это F1-F12), назначение которых менялось бы в зависимости от задачи, над которой вы сейчас работаете.
2. Менять назначение этих клавиш (вызывать пресеты) что называется "на лету" - по нажатию другой клавиши, или соответствующей кнопки на тулбаре.
3. Сделать так, чтобы было видно, какой именно пресет сейчас используется. Принцип зависимой "кнопки-лампочки" - при включении одного пресета соответствующая кнопка загорается, остальные кнопки гаснут.
Первый пресет - Go to marker 1-12, второй пресет - Select track 1-12, третий пресет - работа со стреч маркерами, четвёртый... пятый... девяносто девятый...
3. Сделать так, чтобы было видно, какой именно пресет сейчас используется. Принцип зависимой "кнопки-лампочки" - при включении одного пресета соответствующая кнопка загорается, остальные кнопки гаснут.
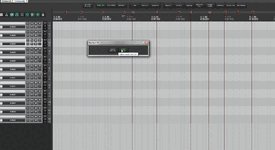
В качестве примера рассмотрим два пресета. Один - Go to marker 1-12, второй - Select track 1-12.

В мультике всё видно - выбираем пресет кнопкой на тулбаре, жмём F1-F12.
Обратите внимание, как ведут себя кнопки тулбара. Если нажимать не мышкой, а привязанными к этим кнопкам клавишами, они будут вести себя точно так же.

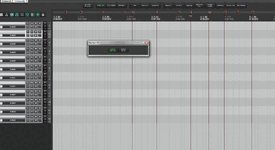
В мультике всё видно - выбираем пресет кнопкой на тулбаре, жмём F1-F12.
Обратите внимание, как ведут себя кнопки тулбара. Если нажимать не мышкой, а привязанными к этим кнопкам клавишами, они будут вести себя точно так же.
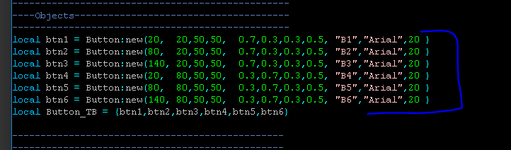
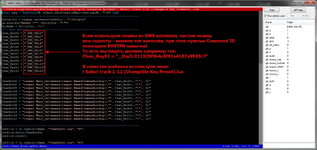
1.Есть два Lua скрипта (которые в дальнейшем следует использовать как шаблон для создания своих собственных пресетов).
! Go to marker 1-12 (Changeble Key Preset).lua
! Select track 1-12 (Changeble Key Preset).lua
2.Помещаем их в папку \AppData\Roaming\REAPER\Scripts, импортируем в Рипер (Action List → ReaScript → Load...)
3. При запуске любого из этих скриптов в папке Scripts создадутся ещё 12 скриптов
ChanKey01.lua ... ChanKey12.lua, их тоже импортируеми в Рипер, и назначаем их на клавиши F1-F12.
4. Делаем собственные пресеты.
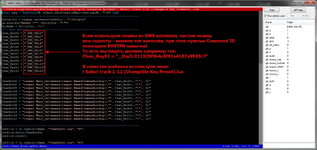
Для этого нужно сделать копию одного из двух шаблонных скриптов (! Go to marker 1-12 (Changeble Key Preset).lua или ! Select track 1-12 (Changeble Key Preset).lua), копию отредактировать, переименовать как удобно, импортировать в Рипер.


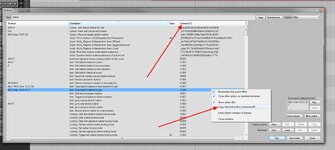
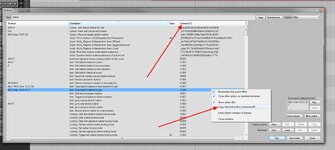
Где посмотреть/скопировать Command ID нужного экшна/кастома/скрипта:

5. Привязываем вновь созданные и импортированные скрипты-пресеты к кнопкам на тулбаре. При желании, назначаем на каждый скрипт-пресет кнопку на клавиатуре или миди-контроллере.
! Go to marker 1-12 (Changeble Key Preset).lua
! Select track 1-12 (Changeble Key Preset).lua
2.Помещаем их в папку \AppData\Roaming\REAPER\Scripts, импортируем в Рипер (Action List → ReaScript → Load...)
3. При запуске любого из этих скриптов в папке Scripts создадутся ещё 12 скриптов
ChanKey01.lua ... ChanKey12.lua, их тоже импортируеми в Рипер, и назначаем их на клавиши F1-F12.
4. Делаем собственные пресеты.
Для этого нужно сделать копию одного из двух шаблонных скриптов (! Go to marker 1-12 (Changeble Key Preset).lua или ! Select track 1-12 (Changeble Key Preset).lua), копию отредактировать, переименовать как удобно, импортировать в Рипер.


Если вы планируете использовать в пресете стандартные экшны Рипера, используйте в качестве шаблона
! Go to marker 1-12 (Changeble Key Preset).lua
Во всех остальных случаях (кастомы, SWS extension, скрипты) используйте в качестве шаблона
! Select track 1-12 (Changeble Key Preset).lua
! Go to marker 1-12 (Changeble Key Preset).lua
Во всех остальных случаях (кастомы, SWS extension, скрипты) используйте в качестве шаблона
! Select track 1-12 (Changeble Key Preset).lua

5. Привязываем вновь созданные и импортированные скрипты-пресеты к кнопкам на тулбаре. При желании, назначаем на каждый скрипт-пресет кнопку на клавиатуре или миди-контроллере.
Проверено, работает, летает...)))
Огромное, просто ОГРОМЕННОЕ СПАСИБИЩЕ Саше Олейнику @Aleksandr Oleynik за реализацию этого проекта! Ну, и мне немножко (за то, что повыносил ему мозг своими техзаданиями
P.S. Безусловно мы понимаем, что процедура создания своих собственных пресетов, мягко говоря, абсолютно не юзер френдли, особенно для не очень подготовленного пользователя (впрочем, сам процесс работы с уже готовыми пресетами - это просто огонь).
Поэтому в идеале очень хотелось бы прикрутить ко всему этому делу какой-нибудь понятный юзер интерфейсик - именно для создания своих собственных пресетов. Типа, жмём Create User Preset → выплывает 12 кнопок → жмём на каждую кнопку, выбираем нужный экшн → Save As... → погнали.
И если к этому делу подключатся наши гуру-скриптописатели (например, @@Michael, @EUGEN27771), мы будем очень рады.